This article shows you everything you need to know about launching your Quiz Funnels on your eCom store.
If YOU aren't adding this script...
Why read this whole documentation page, right? Just copy the email below and send it to your webdeveloper. Don’t forget to change everything that’s between brackets [ ].
Sup [COLLEAGUE],
We need to implement the bluebarry funnel script on our website. This will allow us to run the beautiful quiz funnels that we've been building with bluebarry on our own store. Might be one of the most exciting tools I've used in a while.
Can you help me out?
Here's what needs to be done:
1. Add the bluebarry funnel script to the HEAD section of our website (or specific pages where we want funnels to run)
[ADD YOUR FUNNEL SCRIPT - CHECK STEP 2]
2. Test that funnels can be launched properly after implementation
Full documentation: https://bluebarry.ai/adding-your-quiz-funnels-to-your-store/
Please let me know if you need any clarification or have questions about the implementation. Or just send an email to contact@bluebarry.ai. They're quick in their response.
Thanks mate!
[Your name]
Step 1) Which CMS are you using?
We have standard plugins and specific documentation for the most popular eCommerce platforms:
- WooCommerce – Download Plugin
- Magento 2 – Download plugin
- Shopify – Download plugin or read documentation
- Lightspeed – Download plugin
💡 If you’re using one of these platforms, we recommend using our dedicated plugins instead of the manual implementation below.
If you’re using any other CMS, go to step 2!
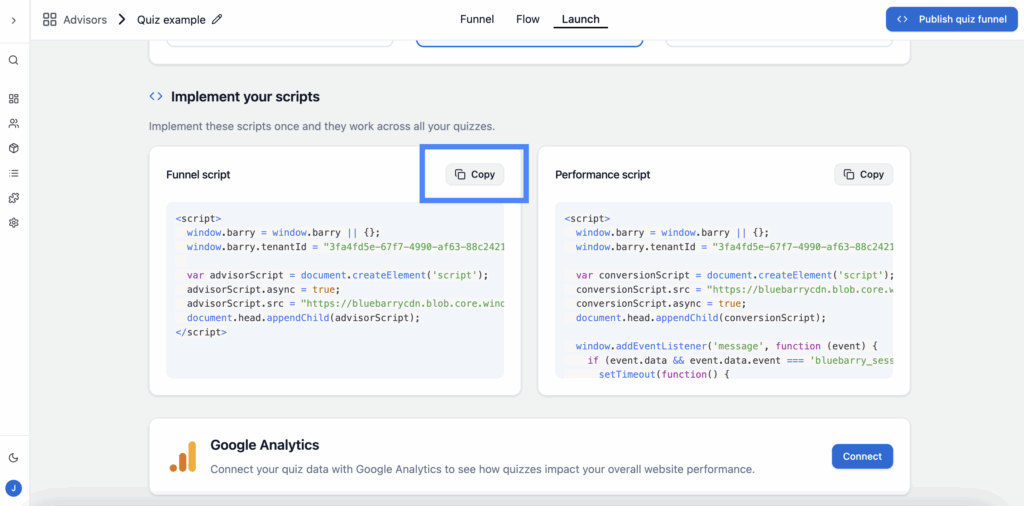
Step 2) Copy your Funnel script
Easy task.
Go to one of your Quiz Funnels > Launch > Copy Funnel script.
Hit “Copy”.

Step 3) Add it to the <head> of your website
This script needs to be added to the <head> section of your website’s HTML.
You have two options:
Option A: Site-wide implementation (Recommended)
- Add the script to the <head> section of your entire website.
- This allows you to launch funnels on any page
- Most flexible approach
Option B: Page-specific implementation
- Add the script only to specific pages where you want to run funnels
- More targeted approach
- Requires adding the script to each page individually
💡 Important: The script must be present on any page where you want to launch a quiz funnel.
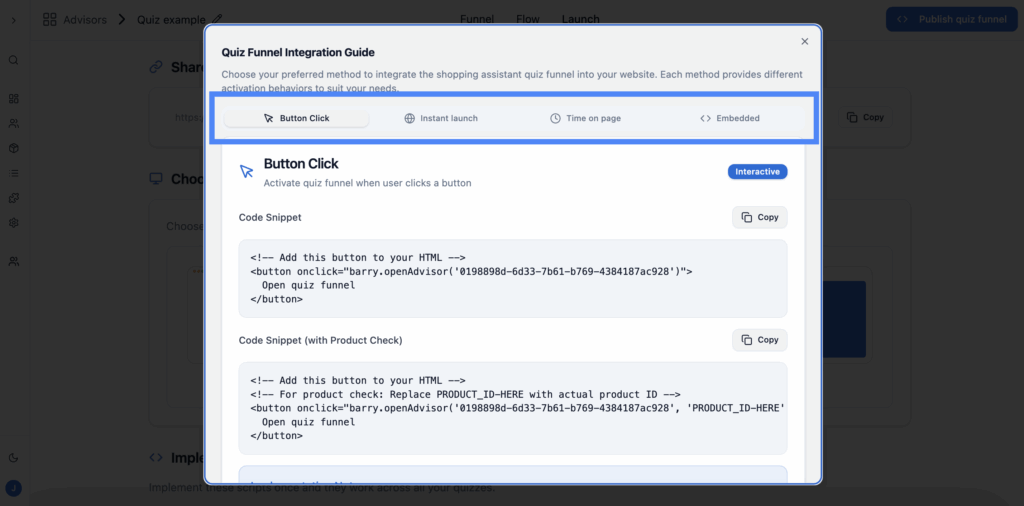
Step 4: Choose and copy your preferred way of publishing
Once the funnel script is installed, you can launch your quiz funnels in several ways. Click on “Publish Quiz Funnel” when you’re inside a quiz funnel – and you’ll see your options:

Button or Banner click
Copy the code snippet and paste it into your HTML button element.
Direct link
Copy the link (URL) and paste it behind an image, button, or menu element.
Button or Banner click
Copy the code snippet and add this script before the closing </body> tag on your webpage.
Time on page
Copy the code snippet and add this script before the closing </body> tag on your webpage.
This script is by default set to 5000 ms (5 seconds). You can just change it to your own preference within the code snippet.
Embedded
Copy the code snipptt and add the <iframe> to an HTML block/element within your CMS.